HTML
HTML
HTML 概述
HTML 是什么
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由 尖括号 包围的关键词,比如
<html> - HTML 标签通常是 成对出现 的,比如
<b>和</b> - 标签对中的第一个标签是 开始标签 ,第二个标签是 结束标签
- 开始和结束标签也被称为 开放标签 和 闭合标签
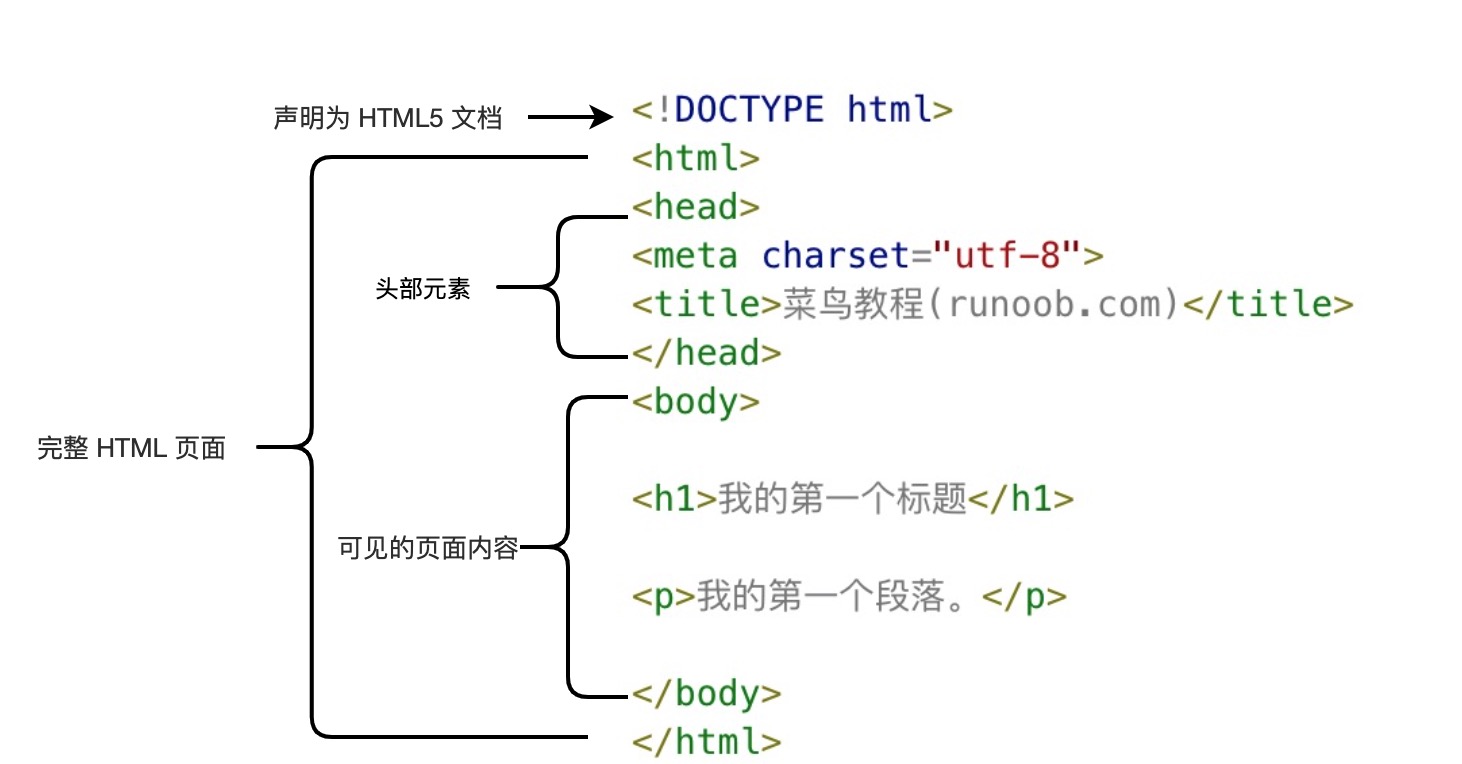
HTML 页面结构

只有
<body>区域 才会在浏览器中显示。
<!DOCTYPE> 声明
<!DOCTYPE>声明用于标识网页文件,<!DOCTYPE> 是文档类型声明(Document Type Declaration)的缩写。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的。
HTML5
1 | |
HTML 4.01
1 | |
XHTML 1.0
1 | |
charset 编码格式
指定html文件的编码格式 UTF-8 或 GBK …
1 | |
HTML 元素
HTML元素的语法
| 开始标签 * | 元素内容 | 结束标签 * |
|---|---|---|
<p> | 这是一个段落 | </p> |
<a href="default.htm"> | 这是一个链接 | </a> |
<br> | 换行 |
**开始标签常被称为起始标签(opening tag)*
**结束标签常称为闭合标签(closing tag)*
HTML元素的特性
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
- 不要忘记结束标签!
- 在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
- HTML 标签对大小写不敏感:
<P>等同于<p>。万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 HTML 版本中会强制使用小写。
示例
标题
1 | |
HTML 标签
每个元素都有一个标签
标题
1 | |
段落
1 | |
链接
1 | |
图像
1 | |
注释
1 | |
标签 List
| 标签 | 描述 | |
|---|---|---|
| 基础 | ||
| ☆ | <!DOCTYPE> | 定义文档类型。 |
| ☆ | <html> | 定义一个 HTML 文档 |
| ☆ | <title> | 为文档定义一个标题 |
| ☆ | <body> | 定义文档的主体 |
| ☆ | <h1> to <h6> | 定义 HTML 标题 |
| ☆ | <p> | 定义一个段落 |
| ☆ | <br> | 定义简单的折行。 |
| ☆ | <hr> | 定义水平线。 |
| ☆ | <!--...--> | 定义一个注释 |
| 格式 | ||
<acronym> | HTML5不再支持。 定义只取首字母的缩写。 | |
<abbr> | 定义一个缩写。 | |
| ☆ | <address> | 定义文档作者或拥有者的联系信息。 |
| ☆ | <b> | 定义粗体文本。 |
<bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 | |
<bdo> | 定义文本的方向。 | |
<big> | HTML5不再支持。 定义大号文本。 | |
| ☆ | <blockquote> | 定义块引用。 |
<center> | HTML5不再支持。 HTML 4.01 已废弃。定义居中文本。 | |
<cite> | 定义引用(citation)。 | |
| ☆ | <code> | 定义计算机代码文本。 |
<del> | 定义被删除文本。 | |
<dfn> | 定义定义项目。 | |
| ☆ | <em> | 定义强调文本。 |
<font> | HTML5不再支持。 HTML 4.01 已废弃。 定义文本的字体、尺寸和颜色 | |
| ☆ | <i> | 定义斜体文本。 |
<ins> | 定义被插入文本。 | |
<kbd> | 定义键盘文本。 | |
<mark> | 定义带有记号的文本。 | |
<meter> | 定义度量衡。仅用于已知最大和最小值的度量。 | |
<pre> | 定义预格式文本 | |
<progress> | 定义运行中的任务进度(进程)。 | |
<q> | 定义短的引用。 | |
<rp> | 定义不支持 ruby 元素的浏览器所显示的内容。 | |
<rt> | 定义字符(中文注音或字符)的解释或发音。 | |
<ruby> | 定义 ruby 注释(中文注音或字符)。 | |
| ☆ | <s> | 定义加删除线的文本。 |
<samp> | 定义计算机代码样本。 | |
<small> | 定义小号文本。 | |
<strike> | HTML5不再支持。 HTML 4.01 已废弃。 定义加删除线的文本。 | |
| ☆ | <strong> | 定义语气更为强烈的强调文本。 |
| ☆ | <sub> | 定义下标文本。 |
| ☆ | <sup> | 定义上标文本。 |
| ☆ | <time> | 定义一个日期/时间 |
<tt> | HTML5不再支持。 定义打字机文本。 | |
| ☆ | <u> | 定义下划线文本。 |
| ☆ | <var> | 定义文本的变量部分。 |
<wbr> | 规定在文本中的何处适合添加换行符。 | |
| 表单 | ||
<form> | 定义一个 HTML 表单,用于用户输入。 | |
<input> | 定义一个输入控件 | |
<textarea> | 定义多行的文本输入控件。 | |
<button> | 定义按钮。 | |
<select> | 定义选择列表(下拉列表)。 | |
<optgroup> | 定义选择列表中相关选项的组合。 | |
<option> | 定义选择列表中的选项。 | |
<label> | 定义 input 元素的标注。 | |
<fieldset> | 定义围绕表单中元素的边框。 | |
<legend> | 定义 fieldset 元素的标题。 | |
<datalist> | 规定了 input 元素可能的选项列表。 | |
<keygen> | 规定用于表单的密钥对生成器字段。 | |
<output> | 定义一个计算的结果 | |
| 框架 | ||
<frame> | HTML5不再支持。 定义框架集的窗口或框架。 | |
<frameset> | HTML5不再支持。定义框架集。 | |
<noframes> | HTML5不再支持。 定义针对不支持框架的用户的替代内容。 | |
<iframe> | 定义内联框架。 | |
| 图像 | ||
<img> | 定义图像。 | |
<map> | 定义图像映射。 | |
<area> | 定义图像地图内部的区域。 | |
<canvas> | 通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像)。 | |
<figcaption> | 定义一个 caption for a | |
<figure> | figure 标签用于对元素进行组合。 | |
| Audio/Video | ||
<audio> | 定义声音,比如音乐或其他音频流。 | |
<source> | 定义media元素 ( | |
<track> | 为媒体( | |
<video> | 定义一个音频或者视频 | |
| 链接 | ||
<a> | 定义一个链接 | |
<link> | 定义文档与外部资源的关系。 | |
<main> | 定义文档的主体部分。 | |
<nav> | 定义导航链接 | |
| 列表 | ||
<ul> | 定义一个无序列表 | |
<ol> | 定义一个有序列表 | |
<li> | 定义一个列表项 | |
<dir> | HTML5不再支持。 HTML 4.01 已废弃。 定义目录列表。 | |
<dl> | 定义一个定义列表 | |
<dt> | 定义一个定义定义列表中的项目。 | |
<dd> | 定义定义列表中项目的描述。 | |
<menu> | 定义菜单列表。 | |
<command> | 定义用户可能调用的命令(比如单选按钮、复选框或按钮)。 | |
| 表格 | ||
<table> | 定义一个表格 | |
<caption> | 定义表格标题。 | |
<th> | 定义表格中的表头单元格。 | |
<tr> | 定义表格中的行。 | |
<td> | 定义表格中的单元。 | |
<thead> | 定义表格中的表头内容。 | |
<tbody> | 定义表格中的主体内容。 | |
<tfoot> | 定义表格中的表注内容(脚注)。 | |
<col> | 定义表格中一个或多个列的属性值。 | |
<colgroup> | 定义表格中供格式化的列组。 | |
| 样式/节 | ||
<style> | 定义文档的样式信息。 | |
<div> | 定义文档中的节。 | |
<span> | 定义文档中的节。 | |
<header> | 定义一个文档头部部分 | |
<footer> | 定义一个文档底部 | |
<section> | 定义了文档的某个区域 | |
<article> | 定义一个文章内容 | |
<aside> | 定义其所处内容之外的内容。 | |
<details> | 定义了用户可见的或者隐藏的需求的补充细节。 | |
<dialog> | 定义一个对话框或者窗口 | |
<summary> | 定义一个可见的标题。 当用户点击标题时会显示出详细信息。 | |
| 元信息 | ||
<head> | 定义关于文档的信息 | |
<meta> | 定义关于 HTML 文档的元信息。 | |
<base> | 定义页面中所有链接的默认地址或默认目标。 | |
<basefont> | HTML5不再支持。 HTML 4.01 已废弃。 定义页面中文本的默认字体、颜色或尺寸。 | |
| 程序 | ||
<script> | 定义客户端脚本。 | |
<noscript> | 定义针对不支持客户端脚本的用户的替代内容。 | |
<applet> | HTML5不再支持。 HTML 4.01 已废弃。 定义嵌入的 applet。 | |
<embed> | 定义了一个容器,用来嵌入外部应用或者互动程序(插件)。 | |
<object> | 定义嵌入的对象。 | |
<param> | 定义对象的参数。 |
HTML 属性
HTML属性 的特征
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,**比如:name=”value”**。
- 属性值应该始终被包括在引号内。
- 双引号是最常用的,在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号。
示例
1 | |
参考List
HTML 全局属性
| 属性 | 描述 |
|---|---|
accesskey | 设置访问元素的键盘快捷键。 |
class | 规定元素的类名(classname) |
contenteditable | 规定是否可编辑元素的内容。 |
contextmenu | 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单 |
data-* | 用于存储页面的自定义数据 |
dir | 设置元素中内容的文本方向。 |
draggable | 指定某个元素是否可以拖动 |
dropzone | 指定是否将数据复制,移动,或链接,或删除 |
hidden | hidden 属性规定对元素进行隐藏。 |
id | 规定元素的唯一 id |
lang | 设置元素中内容的语言代码。 |
spellcheck | 检测元素是否拼写错误 |
style | 规定元素的行内样式(inline style) |
tabindex | 设置元素的 Tab 键控制次序。 |
title | 规定元素的额外信息(可在工具提示中显示) |
translate | 指定是否一个元素的值在页面载入时是否需要翻译 |
HTML 示例
文本格式化
HTML 使用标签 <b>(“bold”) 与 <i>(“italic”) 对输出的文本进行格式, 如:粗体 or 斜体
通常标签
<strong>替换加粗标签<b>来使用,<em>替换<i>标签使用。然而,这些标签的含义是不同的:
<b>与<i>定义粗体或斜体文本。
<strong>或者<em>意味着你要呈现的文本是重要的,所以要突出显示。(重要文本的呈现方式有很多种,不仅仅只有加粗一种)
链接 a
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。(文本链接、图像链接、锚点链接、下载链接)
在标签 <a> 中使用了 href 属性来描述链接的地址。
以下是 HTML 中创建链接的基本语法和属性:
<a>元素:创建链接的主要HTML元素是<a>(锚)元素。<a>元素具有以下属性:href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。_blank(在新标签或窗口中打开链接)_self在单击的同一框架中打开链接文档(在当前标签或窗口中打开链接)。_top在整个窗口中打开链接文档
title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
示例
文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接,例如:
1 | |
图像链接:您还可以使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。例如:
1 | |
锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。例如:
1 | |
下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
1 | |
邮件链接
1 | |
头部 head
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
<base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表
1 | |
<style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
1 | |
<meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
1 | |